初心者でもできるLINE着せかえ、スタンプの作り方
どうも、じょーじです。
LINEは、スタンプや着せかえを買うだけではなくて、LINEクリエイターズというサイトでクリエイター登録をすると、自分で作ったスタンプや着せかえを販売できます。
自分で使いたいスタンプや着せかえを作って使えるってのは、楽しいですよー。
しかも販売しているのでストック収入にもなりますし。
今回はその着せかえを僕が作るときの作り方を書きます。
ちなみに僕の場合は、スタンプを作る場合もほぼ同じように作ります。
使っている道具
使用している機材は
- Mac book Pro
- EPSON製複合プリンター
- 紙
- 色鉛筆などの描くもの
その他にペンタブやiPad Proをたまに使うこともあります。
使用しているソフトは2つ
Macに最初から入っている、プレビューというソフト。
ペンタブ買った時に付いてきたPhotoShopです。
画像サイズ調整と背景を透明にする加工(透過処理)ができて、pngという形式で保存できれば、とりあえずソフトはどれでもいいです。
スタンプを作る場合はLINEが「LINE Studio」というスマホアプリをリリースしてます。
これを使うのもありです。
作業の流れ
流れとしては
1.着せかえの素材を準備する(絵を描く)
2.スキャナー(複合プリンター)でスキャンしてMacに取り込む
3.プレビューの編集機能で大雑把に画像を加工
4.Photoshopで画像のサイズを規格に合わせる
5.LINEクリエイターズに作成した画像をアップする
6.着せかえを申請して審査してもらう
7.販売
の流れです。
作業をくわしく
1.着せかえの素材を準備する(絵を描く)
紙に必要な数の絵を描きます。
僕はとりあえず必要な数の絵を色々描いて見て、アイデアを膨らませます。
決まったら、1枚の紙に全部描きます。
1枚にまとめて描いておくと、スキャンの回数が減って取り込む作業が楽になりますよ。
2.スキャナー(複合プリンター)でスキャンしてMacに取り込む
自分の持っているスキャナーで先ほど描いた絵を取り込みます。

これは普通の白い紙にクーピーで絵を描いてスキャンした画像です。
3.プレビューの編集機能で大雑把に画像を加工

スキャンした画像をクリックするとプレビューが立ち上がります。
まず[Shift+Command+s]キーを同時に押して画像を複製(コピペ)します。
次からの作業は、新しく複製された方の画像を使って編集を行なっていきます。
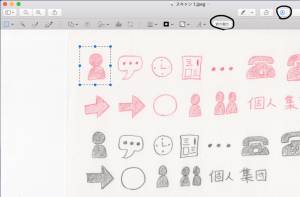
上の画像で説明すると、ウィンドウの右上検索窓の隣に「マークアップツールバーを表示」をクリックして編集ツールを出します。
そして素材用の絵を1つ囲みます。
ツールバーの右側に切り取りが出現するのでクリックして切り取ります。
すると下の画像みたいに切り取られた画像のみになります。

次はツールバー左側のインスタントアルファをクリックします。
その次は上の画像を例にすると、赤以外の何も描かれていない白い部分をクリックしながら上にスライドして範囲を設定します。
それで描かれている場所以外が点線で囲まれていることを確認し、deleteキーを押して透明にします。できた画像を保存します。
で、この要領を繰り返してすべての画像を準備します。
結構量が多くてこの作業が大変。
ちなみにこの3.の作業はPhotoshopでもできます。
もちろんPhotoshopの方が細かいこともできるのですが、僕はこの3.の工程までをした後に、作業を中断して別の作業をすることが多いので、サクッと立ち上がるプレビューをよく使います。
ここまででかなり文章が長くなってしまった…。
4.以降の続きは次回書きます。
ちなみに僕の作っている着せかえはこちらです。