初心者でもできるLINE着せかえ、スタンプの作り方
kingofrookie
じょーじの音楽備忘録ブログ
どうも、じょーじです。
前回の続きでLINE着せかえの作り方を書きます。

流れとしては
1.着せかえの素材を準備する(絵を描く)
2.スキャナー(複合プリンター)でスキャンしてMacに取り込む
3.プレビューの編集機能で大雑把に画像を加工
4.Photoshopで画像のサイズを規格に合わせる
5.LINEクリエイターズに作成した画像をアップする
6.着せかえを申請して審査してもらう
7.販売
の流れです。
今回は4.からです。
LINEクリエイターズのガイドラインに沿って画像サイズを整える作業をします。

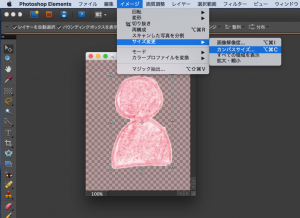
画像を読み込んでイメージ→サイズ変更→カンバスサイズを選択します。

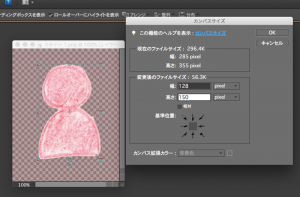
上の画像の場合メニューボタンの友達の画像のつもりで描いたので、まずはiOS版のサイズ128×150に変更します。

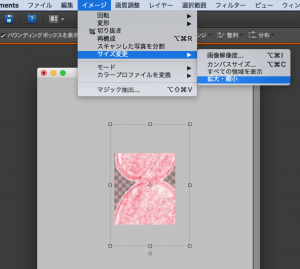
その後画像がはみ出てしまうのでイメージ→サイズ変更→拡大・縮小で画像サイズを変更します。

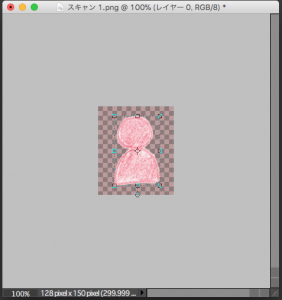
上の画像のようにカンバスの中に収まるようにしたら.png形式で保存。
この作業を全部の画像で行います。
ガイドラインに書いてある必要なものを、すべて準備すればいいわけです。
ただ、メニュー背景画像とトークルーム背景画像は任意なので、準備しなくてもいいです。
ここからの先の行程は、マイページ内の販売マニュアルを読んでもらうのが一番ですけど、簡単に説明すると。
その後LINEクリエイターズのマイページにログインして、画面左上にある「新規登録」→「着せかえ」→必要事項を記入して、画像をすべてアップロードすれば準備は終わりです。
できた着せかえをリクエストして審査してもらいます。
その後審査に通れば販売できます。
ちなみに僕の作っている着せかえはこちらです。
スタンプもあります。line.me